おはようございます。中小企業診断士の竹内幸次です。今日は宮崎県産業振興機構とのZoom講演打ち合わせ、東京都中央区の中小企業のコンサルティング、東京都豊島区の中小企業のコンサルティングをします。
今日はスマホでのホームページの見え方はChromeで確認するについてです。
【スマホでのホームページの見え方はChromeで確認する】
作成 中小企業診断士 竹内幸次
・ワードプレスやジンドゥー等で作ったホームページはレスポンシブルwebデザイン(閲覧者の画面のサイズに応じて自動的に表示が変わる)になっている。
・実際にスマートフォンで表示確認する必要はなく、PC画面からでもスマホで表示した時の見え方を確認することができる。
・Google Chromeなら右上の3点から [その他ツール] - [デベロッパーツール]を開き、Ctrl+Shift+Mを押す。左上からギャラクシーやiPhone等の機種を選択すると表示を確認することができる。
・Firefoxの場合、右上の三本線 [その他のツール] - [レスポンシブルデザインモード]で同様なことができる。

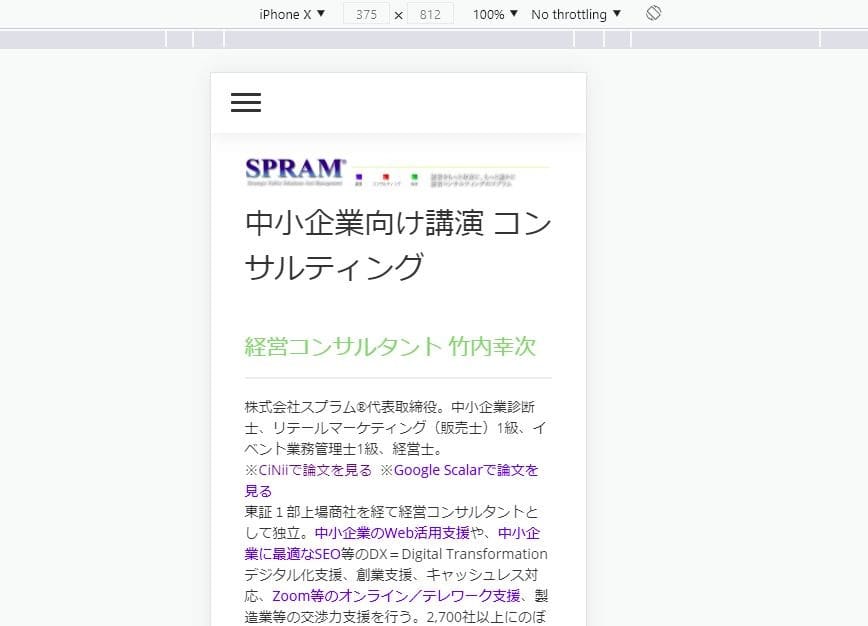
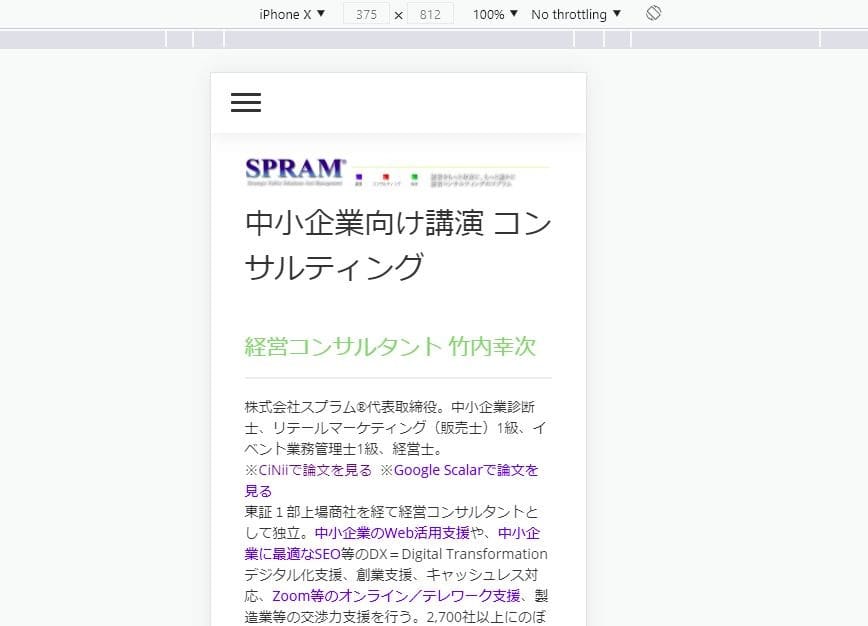
▲パソコンでホームページを表示した状態

▲Google Chromeのスマホ機種と画面解像度を指定して表示をチェック
作成 中小企業診断士 竹内幸次
・ワードプレスやジンドゥー等で作ったホームページはレスポンシブルwebデザイン(閲覧者の画面のサイズに応じて自動的に表示が変わる)になっている。
・実際にスマートフォンで表示確認する必要はなく、PC画面からでもスマホで表示した時の見え方を確認することができる。
・Google Chromeなら右上の3点から [その他ツール] - [デベロッパーツール]を開き、Ctrl+Shift+Mを押す。左上からギャラクシーやiPhone等の機種を選択すると表示を確認することができる。
・Firefoxの場合、右上の三本線 [その他のツール] - [レスポンシブルデザインモード]で同様なことができる。

▲パソコンでホームページを表示した状態

▲Google Chromeのスマホ機種と画面解像度を指定して表示をチェック
スプラムでは中小企業に即した現実的な経営助言を行っています。講演、コンサルティング等の問合せからご連絡ください。
関連講演:
2021年10月11日に講演「デジタル化・IT導入理論」を静岡県中小企業団体中央会/未来アカデミー2021後継者養成講座で行います。
【経営ヒント内トピック検索】 下記にキーワードを入れて情報検索できます。例)オンライン商談
【中小企業経営ヒント集】
中小企業のSEO/中小企業のデジタル活用/中小企業のSNS活用/IoT・ビッグデータ・AI・ロボット/情報セキュリティ/起業・創業/商業・商店街/中小企業の販路開拓/組織運営/中小企業の生産性向上/中小企業の経営革新イノベーション/ECオンラインショップ/財務分析/グローバル展開/ホームページ運営
執筆 経営コンサルティング 株式会社スプラム 竹内幸次 中小企業診断士

